Как открыть картинки в html

1.6. HTML-изображения
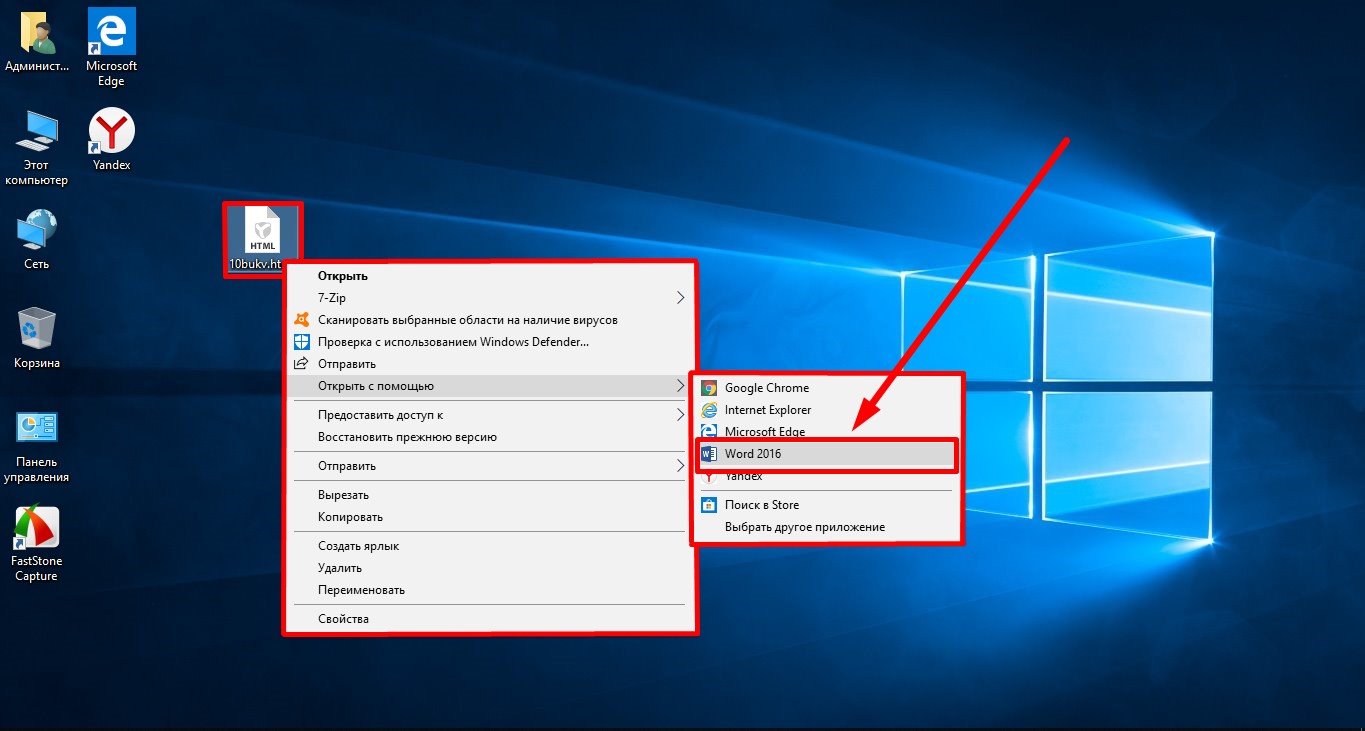
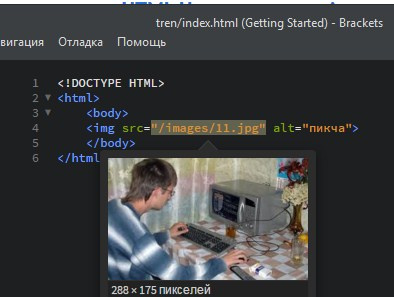
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят. Как добавить картинку на веб-страницу?











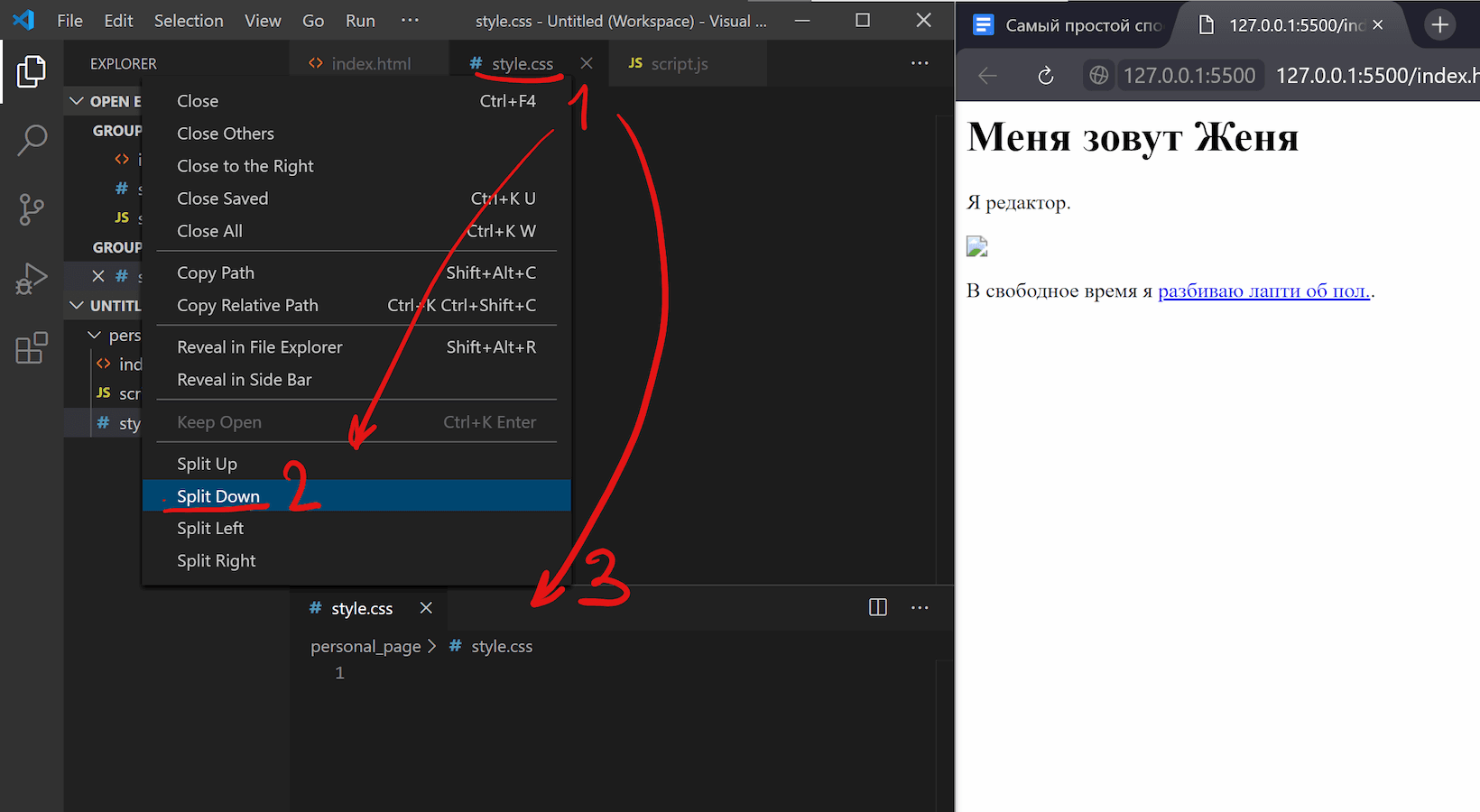
Отображение изображений на веб-страницах является важной частью создания привлекательного контента. Когда пользователь щелкает на изображении, часто требуется открыть его в новом окне с более крупным размером или для более детального просмотра. В HTML есть простой способ сделать это, используя несколько тегов и атрибутов. Для начала, вам потребуется иметь изображение, которое вы хотите открыть в новом окне.
- In this article
- Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
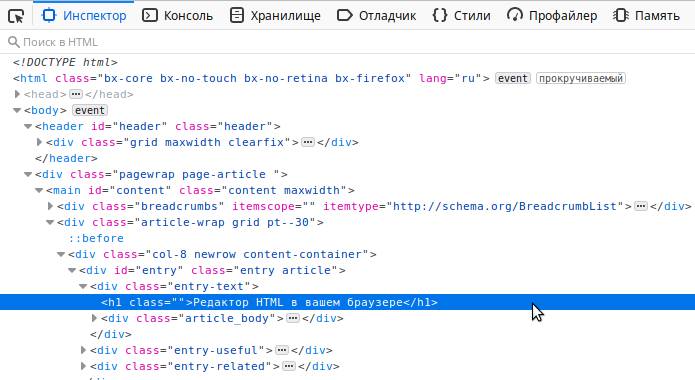
- Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :. При помощи атрибута src указывается путь к картинке.
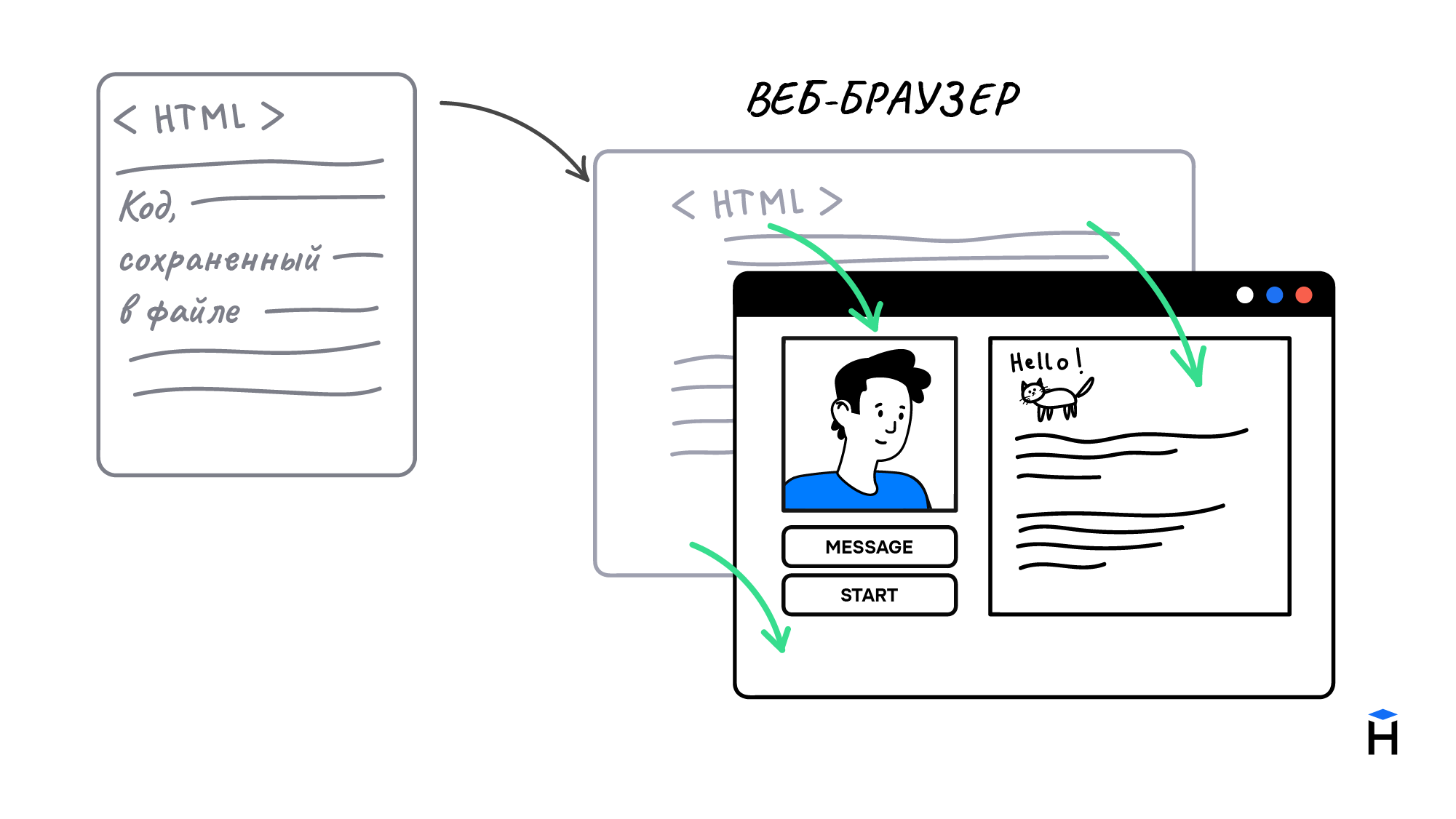
- HTML файлы являются основой для создания веб-страниц и веб-приложений.
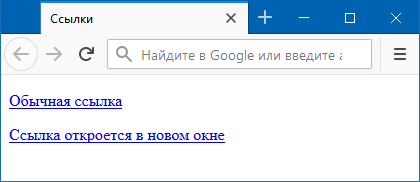
- Создание ссылки на картинку
- Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков.
- Все сервисы Хабра. Михаил notiv-nt Как ваше ничего?
- Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
- Строка навигации
- Поиск Написать публикацию.
- Обязательный атрибут. В качестве значения указывается адрес картинки.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации.











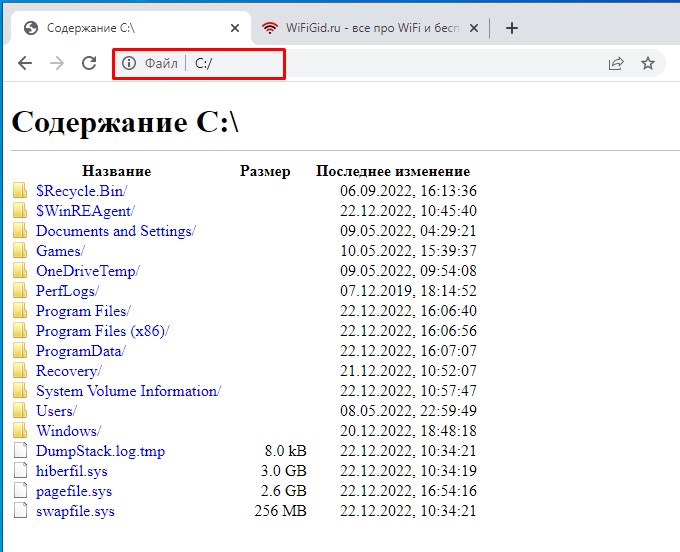
В данной статье мы рассмотрим, как сделать ссылку в html на страницу или картинку. Данный способ используется чаще всего из-за его простоты и удобства, но работает только на сервере в интернете или если он запущен на локальном компьютере. Используется редко, в основном во время обучения или в небольших статичных сайтах. Данный способ имеет смысл использовать, когда вы обучаетесь html или сервер не запущен, т.