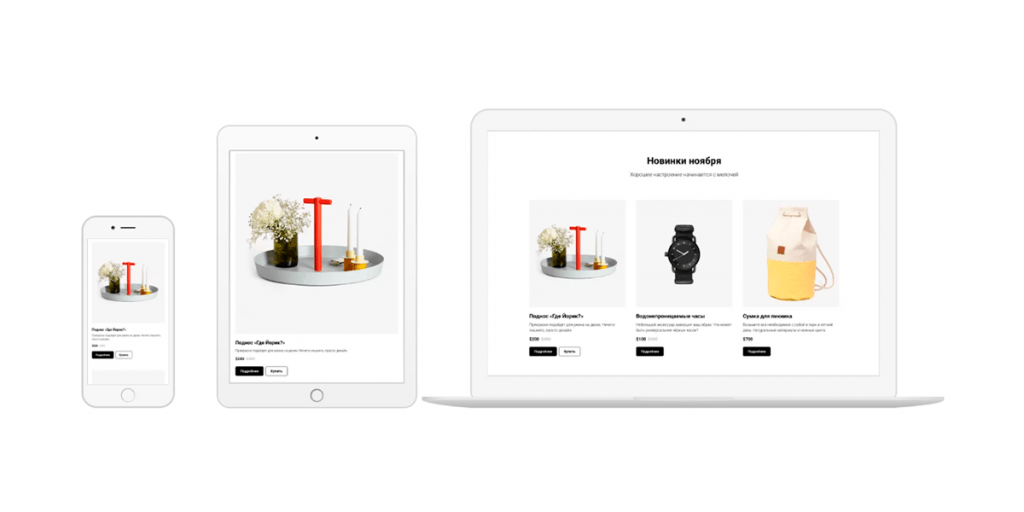
Как сделать видео на сайте адаптивным

Делаем адаптивное видео на сайте средствами CSS
Стандартный код, рекомендуемый для встраивания видео с сайта Youtube, следующий:. Есть два основных способа сделать встроенное видео адаптивным. Перед тем, как начать рассказывать о них, избавимся от лишних атрибутов:. Первый способ создает адаптивное видео с использованием почти только CSS. Для него нужно просто обернуть элемент iframe в блок с классом:. Этот способ использует обычный подход, при котором элемент с абсолютным позиционированием размещается внутри относительно расположенного элемента с применением отступов.











Чтобы любое видео подстраивалось под размеры окна браузера, добавим пару правил в CSS и один скрипт JS. Таким образом можно сделать адаптивным любое видео:. Добавим такой скрипт, чтобы помещать наше видео в родительский блок с классом. Больше текста напишу позже, а пока: добавьте в файл скриптов: Добавьте в файл стилей: Таблица….













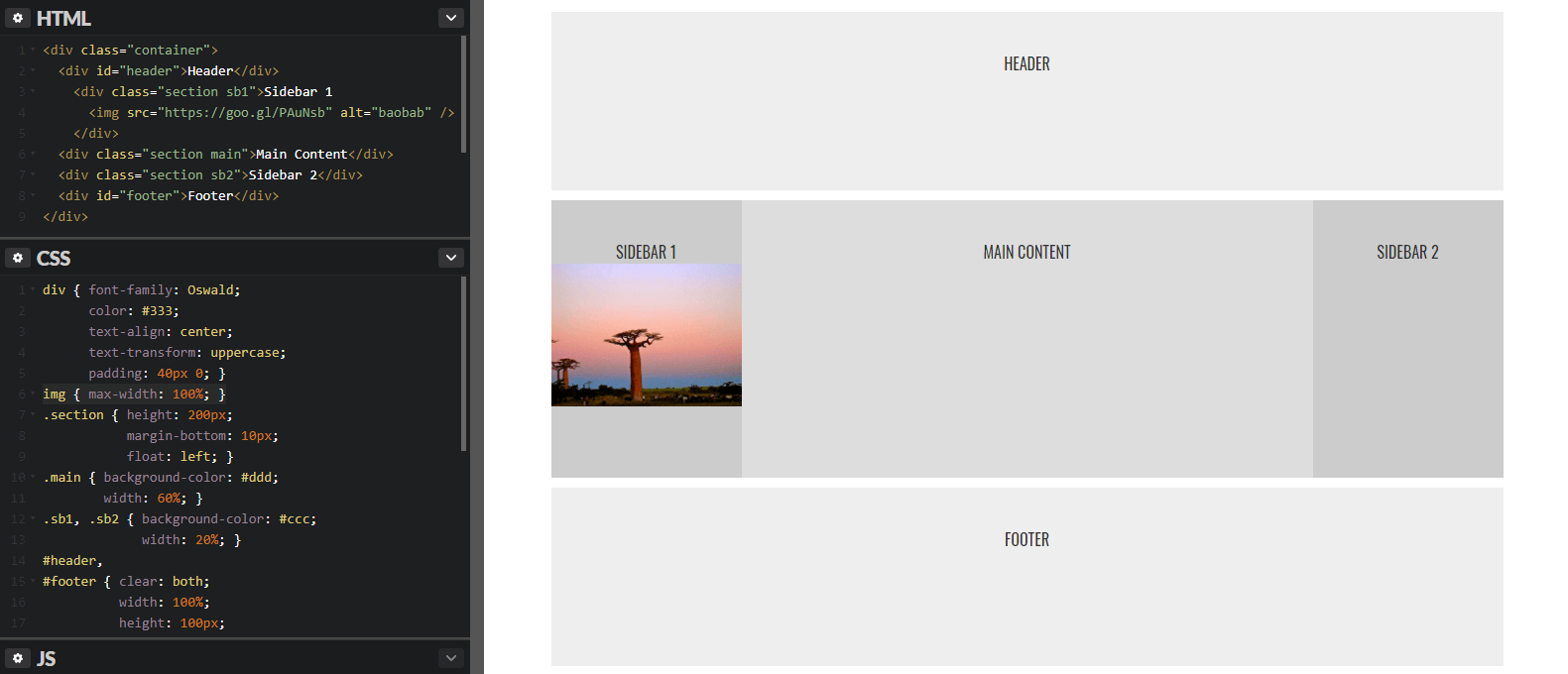
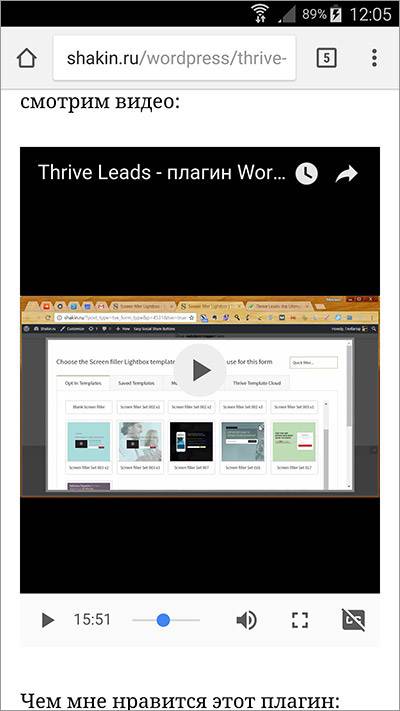
Как часто при использовании встроенного видео из различных источников у себя на сайте или блоге, вам приходилось подгонять размер того или иного видеоролика, предварительно изменяя заданные значения ширины и высоты плеера? Думаю, что большинство блогеров именно так и поступают, раз за разом, в ручную прописывают необходимые параметры, для того чтобы встроенное виде не выходило за границы блока, в котором оно расположено. А ведь существует довольно простое и изящное решение, существенно облегчающее этот процесс. Приведу простой пример и в довесок нему готовый набор правил CSS, для реализации абсолютной отзывчивости встраиваемого видео через iframe, object и embed с популярных видео-сервисов, таких как YouTube, Vimeo и других. Для того чтобы видео автоматом подстраивалось под размеры родительского блока, достаточно в таблице стилей CSS, заблаговременно создать отдельный класс и определить все необходимые свойства для создания «резинового» контейнера, в котором и будет в последующем располагаться встроенный видеоролик. А так как видео-сервисы предлагают различные методы вставки видео на сайт, iframe , object и embed , следует учесть эту особенность, и задать стили для всех этих вариантов сразу.








Похожие статьи
- Пеноблоки в домашних условиях видео - Как сделать сарай своими руками из пеноблоков
- Чем склеить пластмассу в домашних условиях видео - Вязаные шапки для женщин. Схемы вязания 100 модел
- Пороги своими руками на шевроле нива видео - Тюнинг Chevrolet Niva. тюнинг нивы своими руками мои
- Как сделать механизм с моторчиком показать видео - Как сделать моторчик Видео! - t-Видео сёрфинг