Пример плоского дизайна сайта - Примеры Flat дизайна

5 примеров «плоского» веб-дизайна
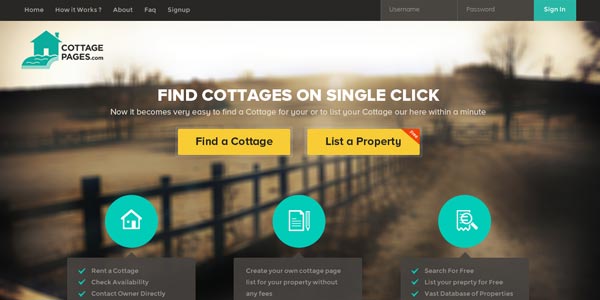
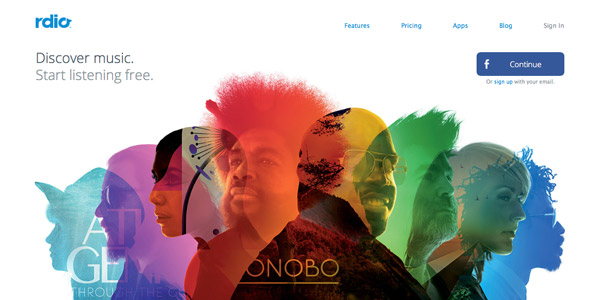
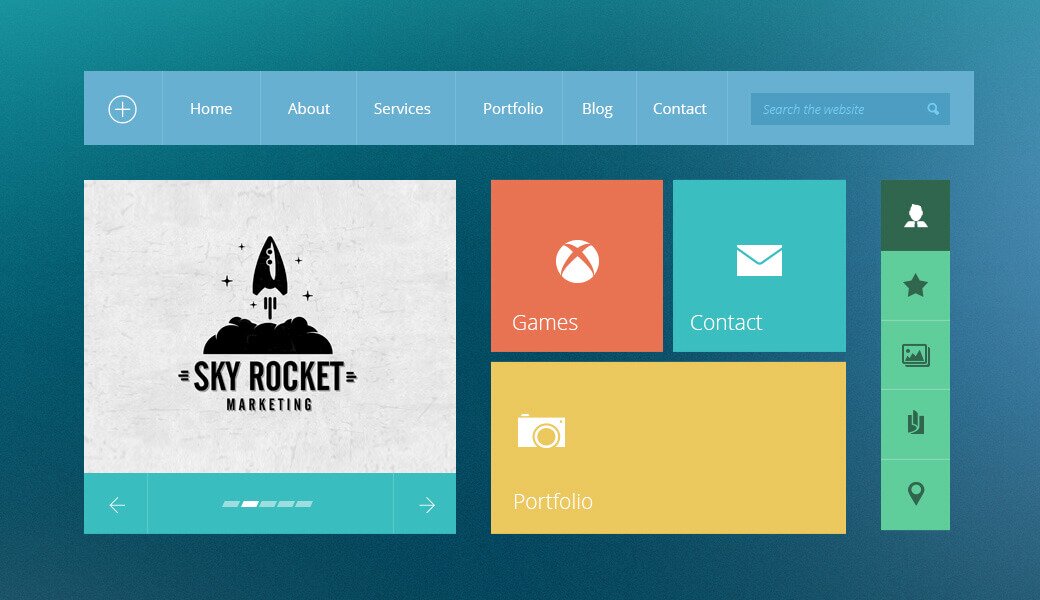
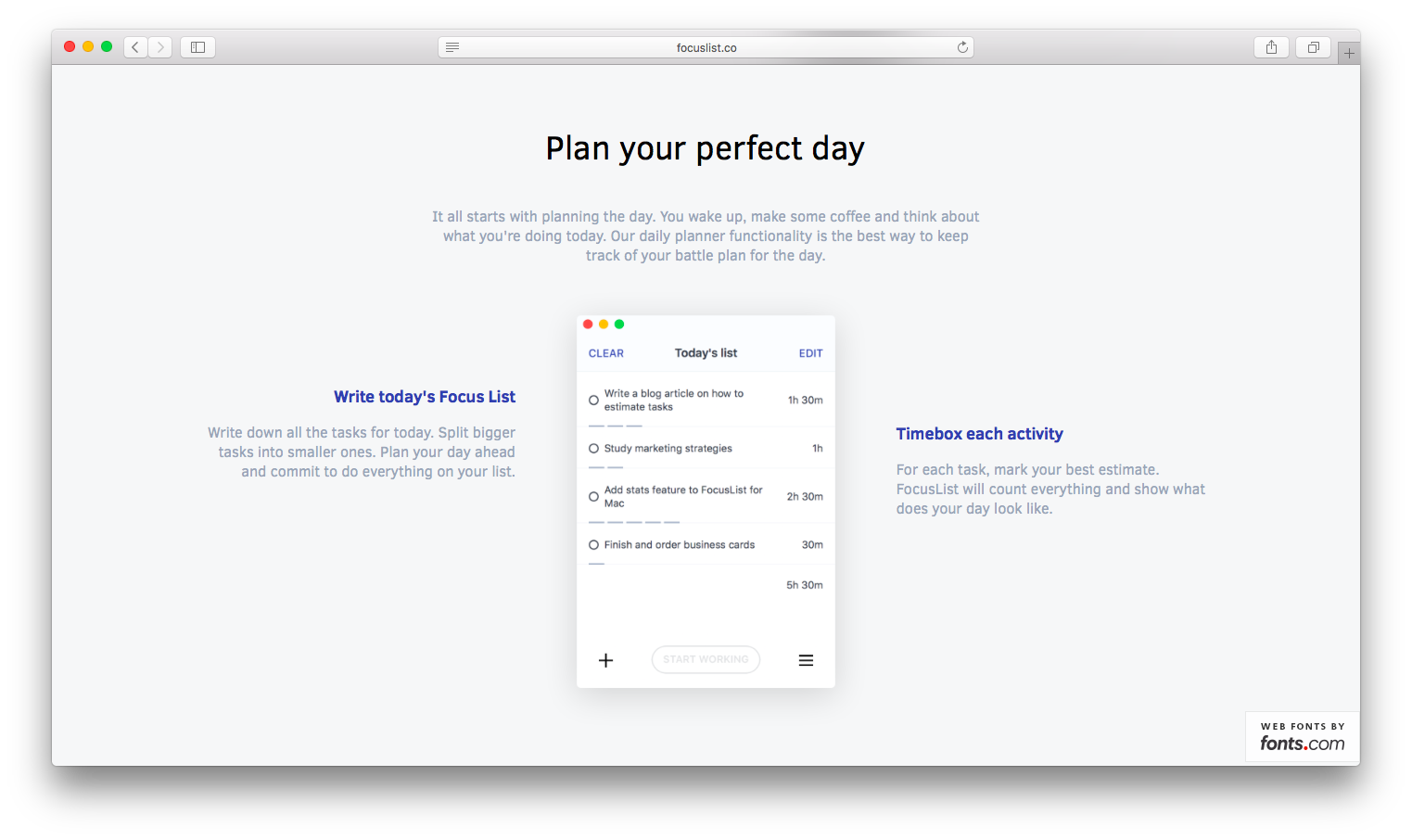
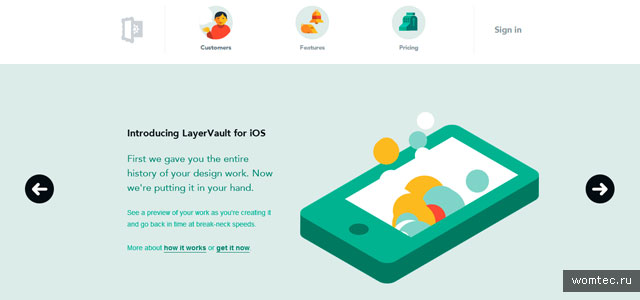
Сегодня речь пойдет о популярном в веб-дизайне направлении — плоском или flat -дизайне. Здесь вы не увидите различные текстуры и градиенты, броские тени и тиснение. Смысл плоского дизайна заключается в том, чтобы акцентировать внимание на минимализме, чистых цветах и резкой типографике. Убираются все дополнительные отвлекающие элементы, а на первый план выходит цвет. Иконки, кнопки, элементы навигации — очень просты и яркие, что делает их заметными и легко-кликабельными. Давайте посмотри на примеры таких сайтов веб-дизайне.












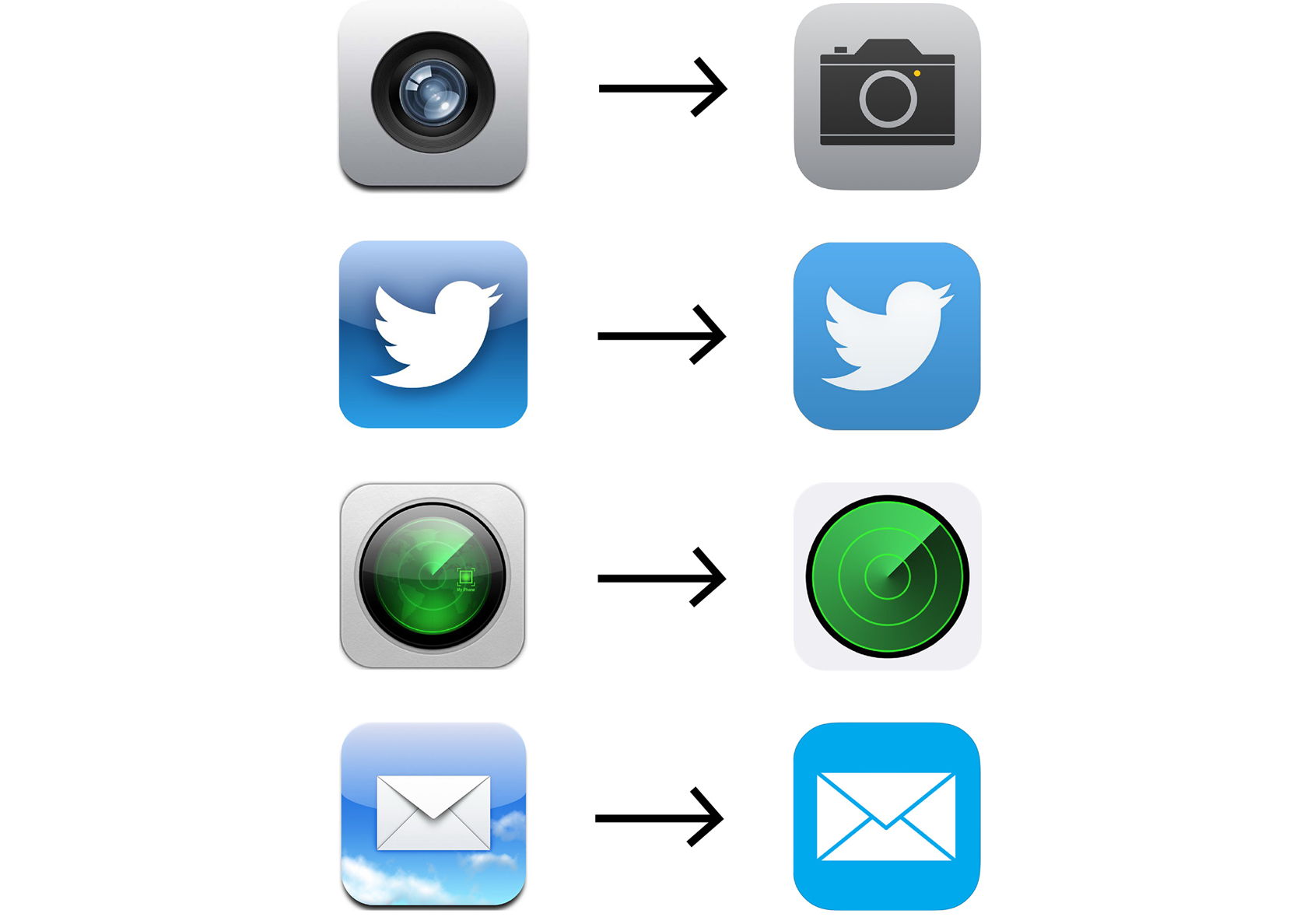
Плоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
- Ссылающиеся ресурсы
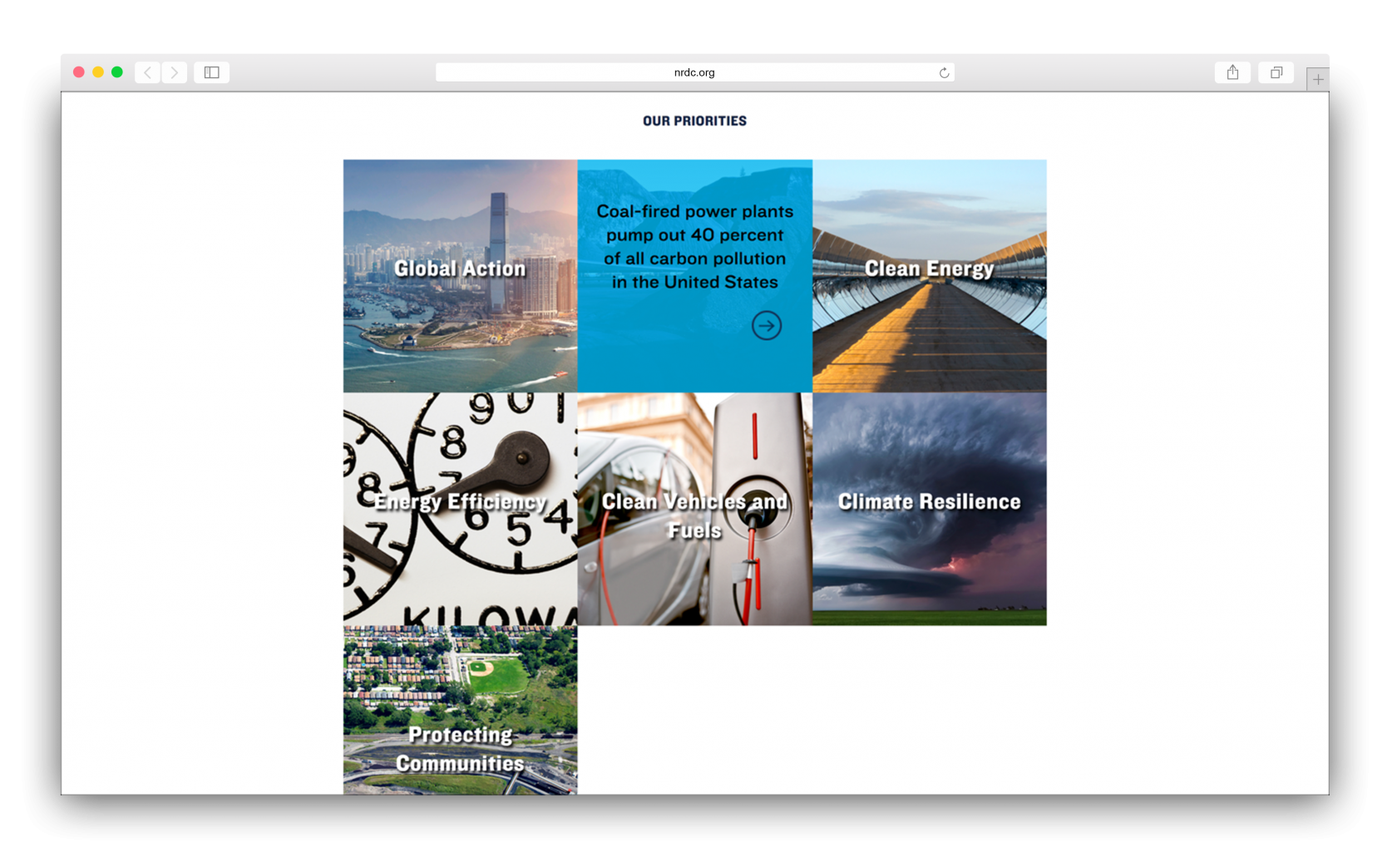
- Москва Краснодар. Дизайн веб сайта в стиле Flat Design сегодня очень популярен.
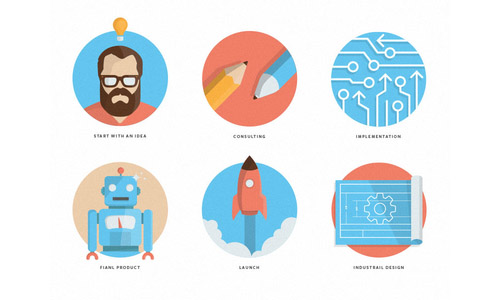
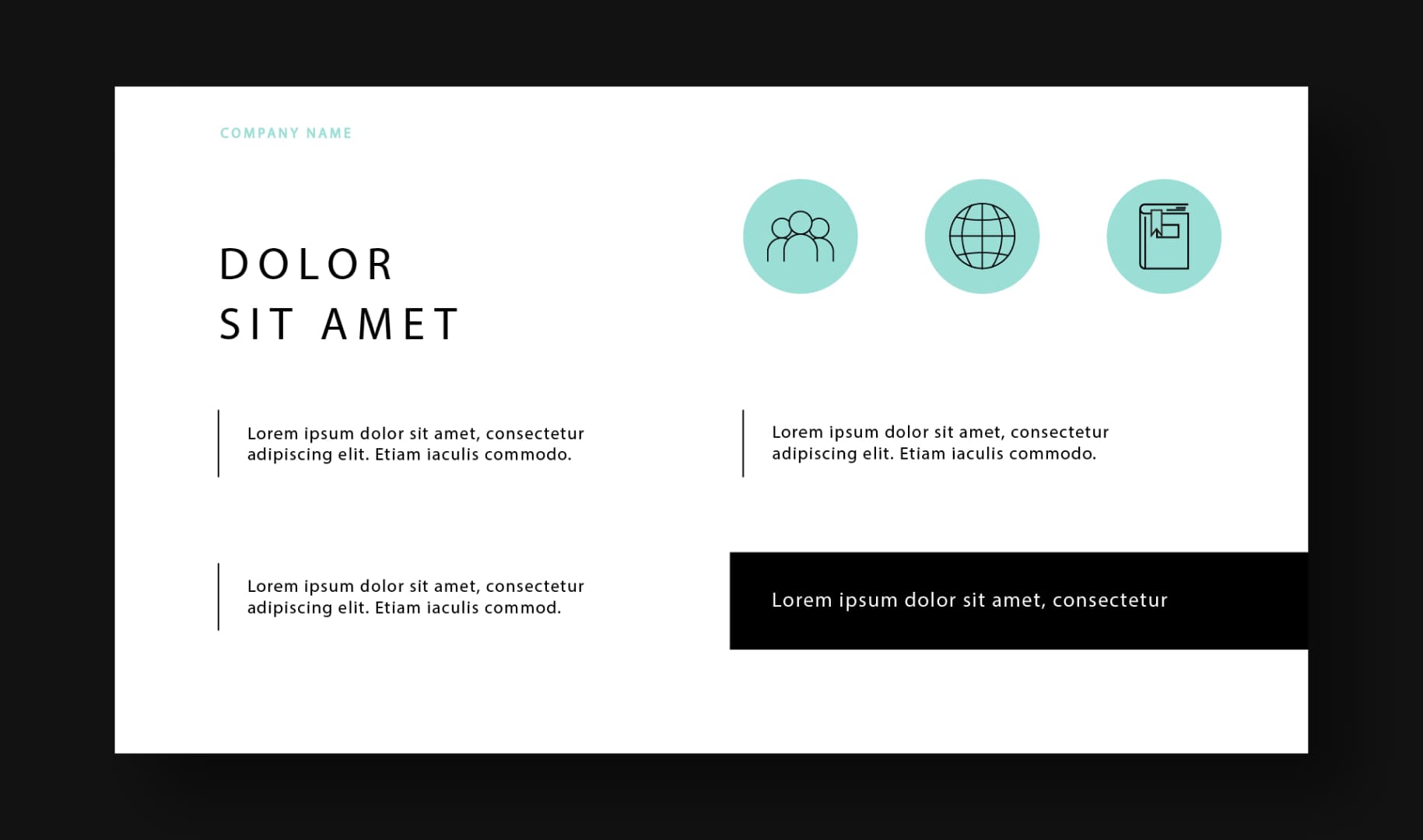
- Сочетание ярких цветов и экзотической типографии проложило путь для уникальных плоских интерфейсов. Минимализм — это главная идея этого дизайнерского стиля.
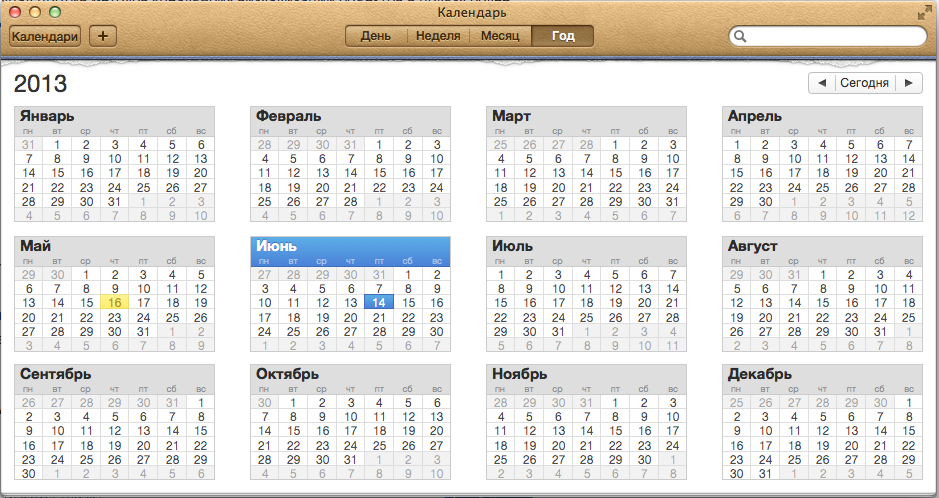
- В настоящее время плоский дизайн от англ.
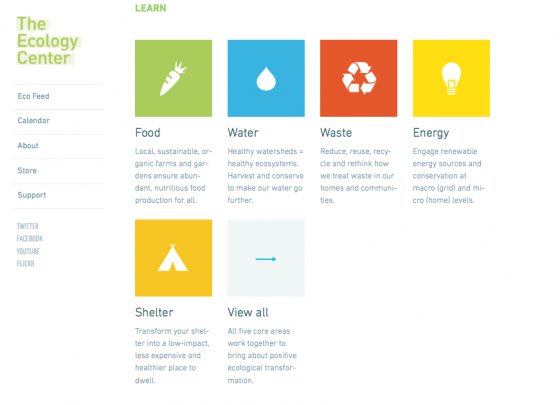
- Уникальный Flat Design и плоская стилистика
- Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна.
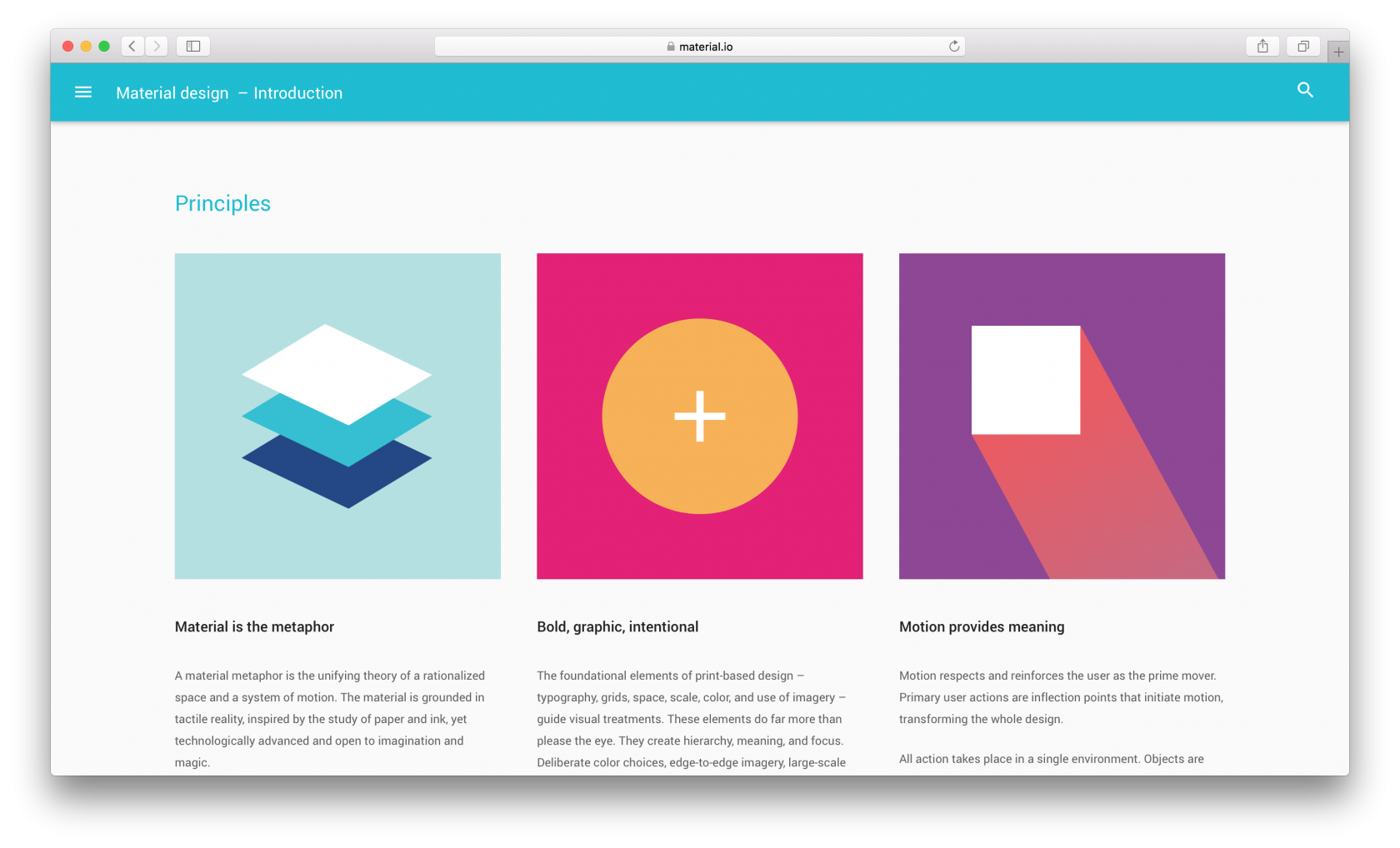
- Flat дизайн плоский дизайн.
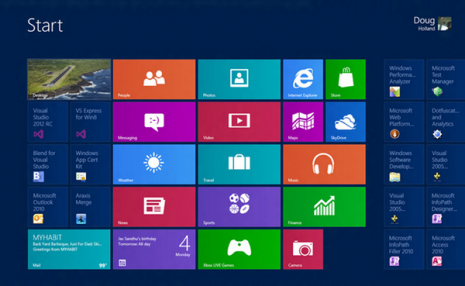
- Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов. В его основе лежит простота, которая предполагает использование двумерных, то есть плоских, изображений.






Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.









Похожие статьи
- Средняя длина волос стрижки каскад - Шантарам читать - Книгосайт
- Инструкция по работе с ручной талью - Domovnitsa: Интересный сайт о вышивке
- Поисковая оптимизация сайта своими руками - Продвижение сайта самостоятельно в Яндексе и Google
- Хорошие примеры дизайна сайтов - Памятка дизайнеру сайтов / Хабрахабр