Создание слайдера своими руками

Техподдержка
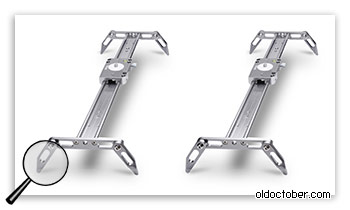
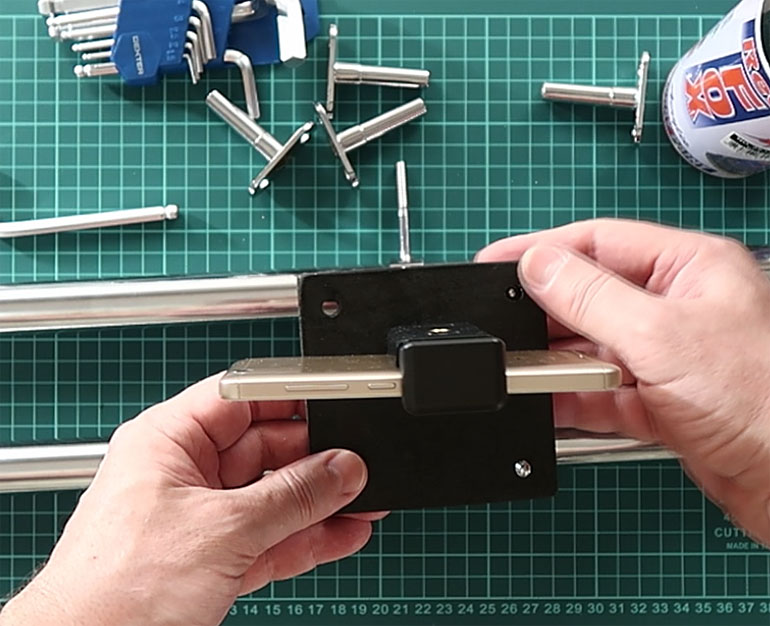
Поиск Написать публикацию. Время на прочтение 5 мин. DIY или Сделай сам. Из песочницы. Всем привет. Хочу поделиться опытом в изготовлении простого и бюджетного TimeLapse слайдера длинной 2 метра для камеры в моем случае в качестве камеры выступает телефон.













Пожалуйста, ознакомьтесь с условиями выполнения заказа здесь. Требования, которые мы предъявляем к изображениям для изготовления цветных слайдеров для ногтей. Для слайдер-дизайнов на заказ подойдут любые картинки и фотографии. Мы не обрабатываем изображения, поэтому внимательно отнеситесь к фону, размеру и качеству изображения, так как все пиксели, размытости и грязь будут видны на слайдере. Индивидуальная отрисовка изображений слайдер-дизайнов для ногтей осуществляется "с нуля". Заказать звонок.











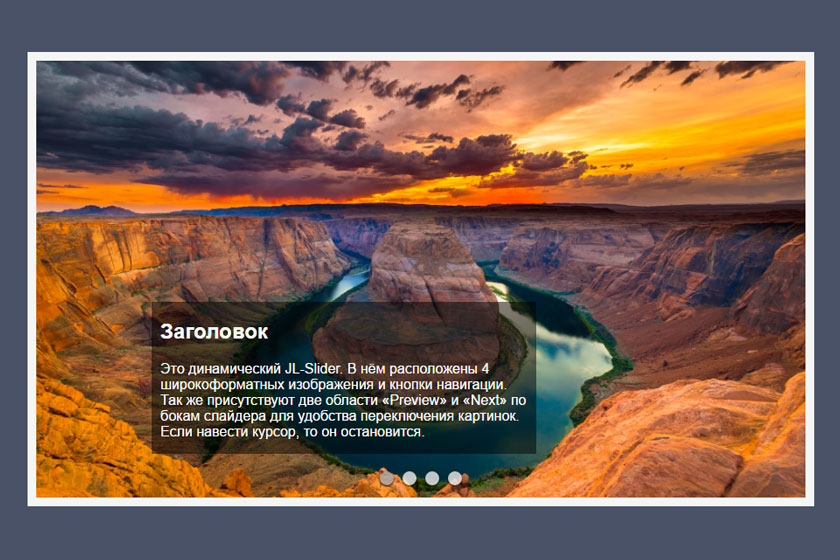
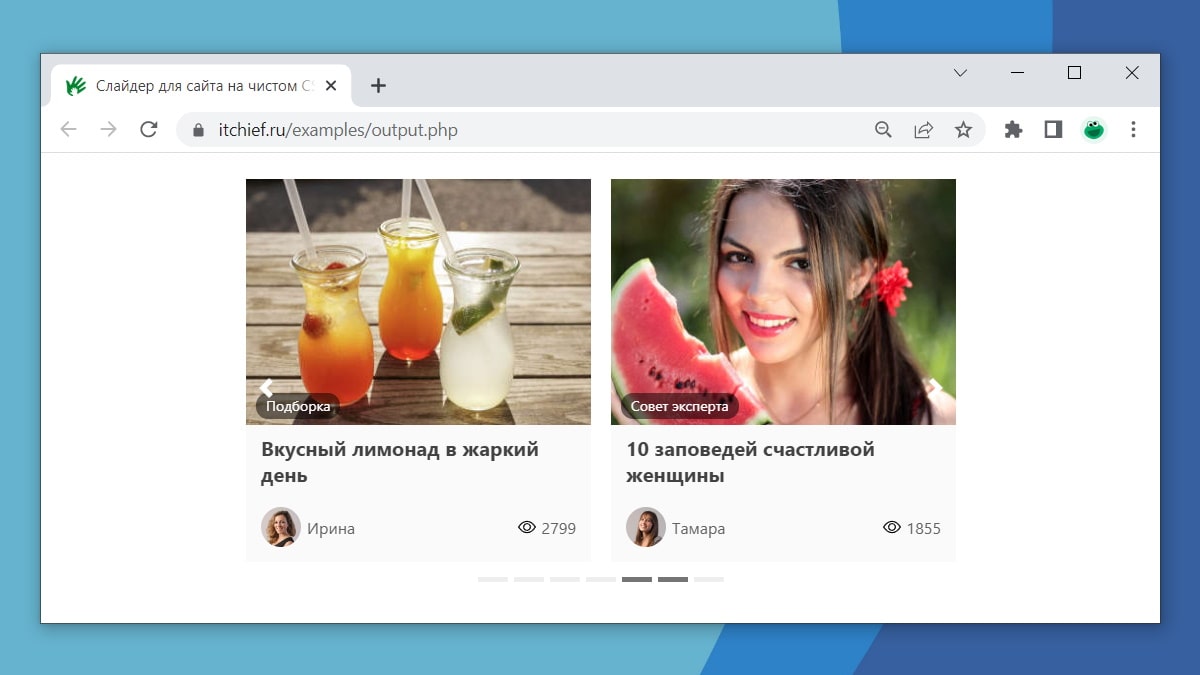
Помогать в этом нам будет библиотека Swiperjs. Я не считаю себя мастером в JS, всегда есть чему учиться, поэтому если вы знаете как написать какие-то фрагменты кода проще, эффективнее и лучше, то обязательно напишите в комменты. Первым делом создаем файл index. С начало создаем основную структуру страницы:. Затем прописываем div с классом "swiper mySwiper".







