Веб дизайн кода цветов - Профессия Верстальщик HTML (HTML -верстальщик описание)

8 базовых навыков дизайнера
Веб-дизайнер современно, разумно и красиво оформляет web-страницы в графических редакторах Adobe Photoshop, Figma и других. Главная задача веб-дизайнера сделать интерфейс удобным и привлекательным для посетителя сайта: покупателя, читателя. Кстати, недавно центр профориентации ПрофГид разработал точный тест на профориентацию , который сам расскажет, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.





![HTML кости, CSS мясо HTML и CSS для [начинающих] Привет, маркетолог!](https://html5book.ru/wp-content/uploads/2016/02/responsive_website_design.jpg)


Евгений Шкляр. В CSS много цветовых форматов — hex-коды, rgb , hsl , lch и ещё несколько других. Сложно понять, какой использовать, ведь между форматами есть важные отличия. И, если честно, многие из нас считают «важными» совсем не то.
- Свойства цвета в CSS
- Допустим, у вас уже готов дизайн сайта, который отвечает корпоративному стилю компании.
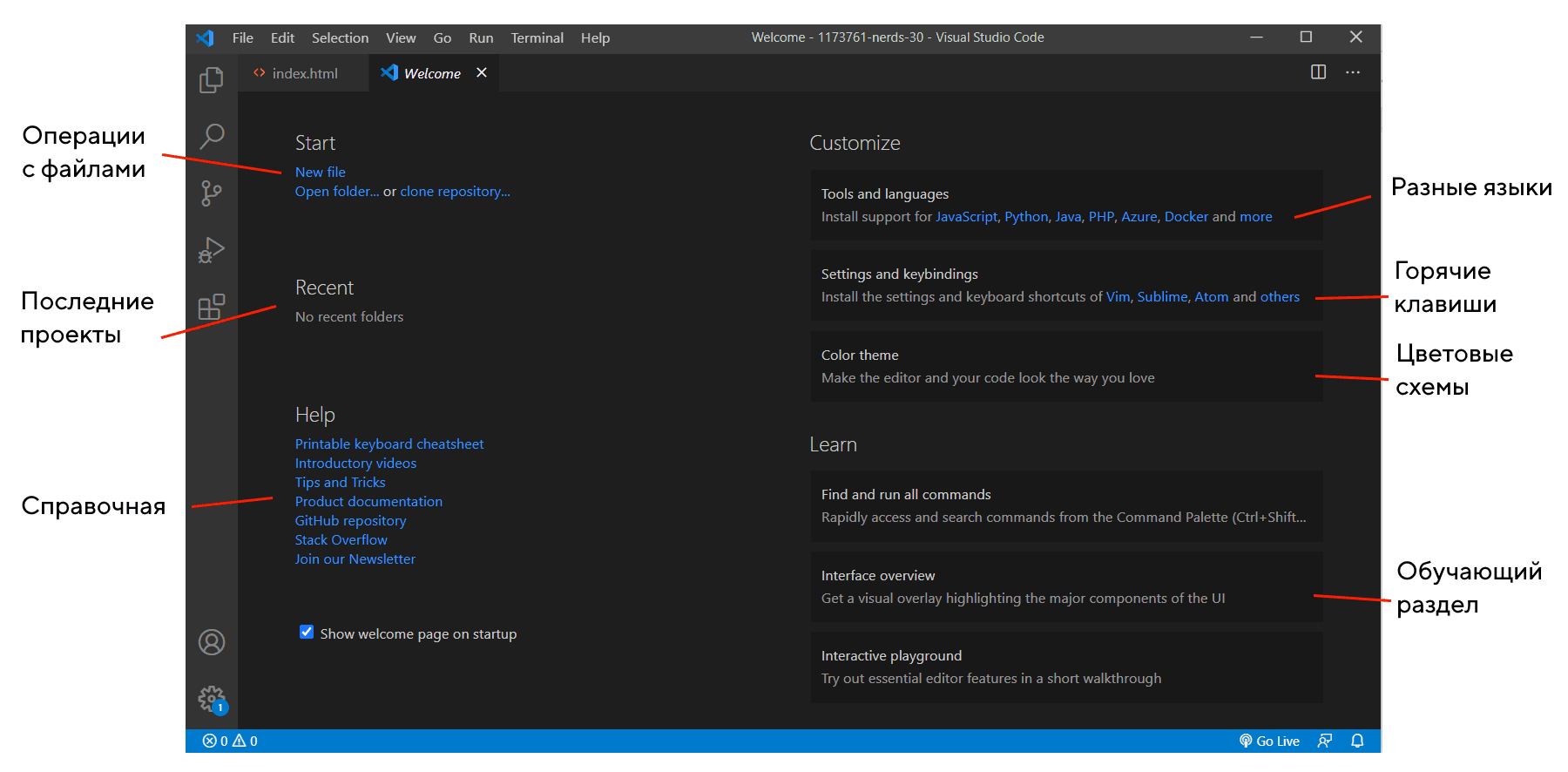
- Перейти в каталог ПО.
- Анастасия Ткачева.
- Названия слоев и фреймов
- Зачем нужны? Цвета в CSS необходимы для создания веб-страницы и оформления ее элементов: фона, шрифта, блоков и т.
- Собрали список скиллов, которые нужно освоить новичкам в профессии.
- В продуктовой разработке важно не только то, как выглядит дизайн, но и как организован сам макет. Мы призываем структурировать элементы макета как в html-верстке, повторяющиеся сущности превращать в компоненты, использовать семантические название слоев и фреймов.






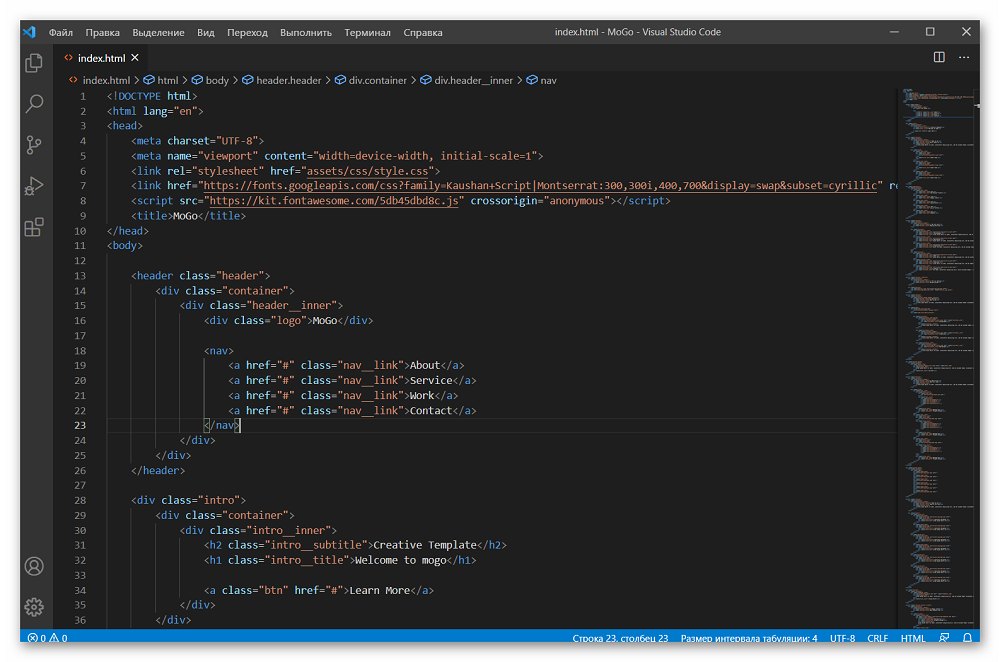
Ну, вперед! Не факт, что именно так сверстано в оригинале и упаковано на хостинг. Там же в инспекторе справа мы видим стили CSS. Например, выберем инструмент выделения кода левая иконка на панель инспектора , наведем на заголовок, а потом изменим размер шрифта в правой колонке со стилями CSS:. Заголовок стал гигантским, но это локальное изменение, видимое только в вашем браузере. Если обновить страницу, все стили вернуться на свое место.